Shopify speed optimization… You're probably wondering about how to speed up your Shopify store, right? Well, no worries!
I've got you covered with 7 amazing ways to make your Shopify store faster. I will give a short answer below, then give you a bunch of tips to improve your page loading time, and I will explain why a fast loading store will earn more money!
It’s no secret that the faster your store loads, the higher the chance is on keeping your visitors on your store and on your checkout process, which could mean more sales! There are a lot of ways to improve the speed of your Shopify store. Think about optimizing your images and your CSS files, using a different theme and apps, and you could also use AMP!

3 reasons why a fast Shopify store is important for sales
Having a fast Shopify store is important for a few reasons.
As you will read below, the higher the loading time is, the higher the probability will be of a user bouncing off your store.
This means that the faster your loading time is, the higher chance you have on keeping your visitors on your store. Which could then lead to an increase in sales!
1. It decreases the probability of visitors bouncing

First of all, having a fast page loading time on your Shopify store will decrease the chance a visitor will bounce.
You can see in the image below how much a few seconds can change the probability of a visitor bouncing off a website.

Do you see how much difference there is between having a loading time of one to three seconds and one to ten seconds?
But that's not all.
In the image below, you will see how much has changed with how long people are willing to wait for a page to load.

As you can see in 1999, the average user was willing to wait 8 seconds for a page to load. 11 years later, 57% of online shoppers said they would abandon a page after three seconds.
Another study shows that 47% of consumers expect a web page to load in two seconds or less.
So, how long can you wait for a website to load?
2. It improves SEO rankings

The page loading time of your website is also a ranking factor in the search engine Google.
This means that if you're doing SEO for your Shopify store to get free traffic, you will have a higher chance of ranking better with a faster website.
In the image below, you can see what Google wrote about the impact of your page loading time for search results.

But that's not all.
Google added that page loading time will also be a ranking factor for mobile searches!
3. Having a fast Shopify store increases sales and conversions

This is probably the most important one for you.
Research shows that ecommerce stores can increase their revenue by making their store load faster.
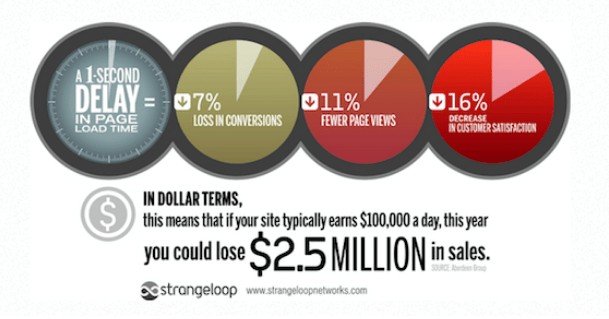
Strange Loop says that a onesecond delay can cost you 7% of sales.

You probably don't earn $100,000 a day.
So, let's put it in lower numbers.
If you make $500 per month from your Shopify store, that means that you're losing $35 per month in sales. Which is $420 per year!
What would you do with the extra money you can earn when your store is faster?
Here are some more interesting facts about the page loading time of websites (source):
- 4 in 10 Americans give up accessing a mobile shopping site that won’t load in just three seconds (which is roughly the time taken to read to the period at the end of this sentence).
- Amazon calculated that a page load slowdown of just one second could cost them $1.6 billion in sales each year.
- Google has calculated that by slowing its search results by just four-tenths of a second, they could lose 8 million searches per day.
If you can't get enough of these facts, I suggest reading this article which has got more great stats about page loading time.
I also suggest reading this from Google. They talk about why performance matters and gives a lot of tips.
If you're interested in learning more ways to optimize your conversion rate, you can read this article of mine here.
So, how do you use speed optimization to speed up a Shopify store?
Hopefully, by now you know how important a fast page loading time for your Shopify store is.
Below you will find 7 tips on how to do speed optimization to improve the page loading time on your Shopify store.
I hope that you can get the loading time of your store under three seconds with these tips!
However, you should know that doing speed optimization for your Shopify store isn't a one time job.
If you really want your store to become faster, you need to keep tweaking new stuff every day, week or maybe every month.
But every millisecond faster will add up at the end – don't forget that!
1. Image optimization

One of the biggest resources in your Shopify store are the images.
For example, the product images.
Luckily, there are a few things you can do to optimize these images. This will hopefully decrease your page loading time!
Image compression
One way to make your image size smaller is to compress them.
Techopedia has got a great explanation about this:
Image compression is the process of encoding or converting an image file in such a way that it consumes less space than the original file. It is a type of compression technique that reduces the size of an image file without affecting or degrading its quality to a greater extent.
Source: Techopedia
There are two ways that you can do this for the images on your Shopify store.
One is to compress your images before uploading them to your store.
And the other one is to use a Shopify app that takes care of the compression process automatically.
This way you can just upload your images directly to Shopify without thinking about it.
Image compression: Online

If you want to compress the images before uploading them to your Shopify store, I have some great examples of sites that you can use:
Image compression: Shopify
You will need a Shopify app if you want to automatically compress your images when you upload them to your Shopify store.
I suggest clicking the link of the app if you want to see the current prices of the Shopify app!
- Crush.pics. 25 MB Free, after that prices will start at $5 per month.
- Image Optimizer. Prices starting at $5 per month for 1000 images per month.
- Photo Resize by Pixc. If you don't want to pay for so many images per month, this app has an option to pay $0.05 per image or $20 per month for unlimited images. Also, the first 150 images are free.
Image compression: Conclusion
As you can see, image compression will most likely cost you money if you want to do it with a Shopify app.
Are you on a budget? Then I suggest you upload your images manually on one of the sites I linked to above or, if you don't have that many images yet, you can use the free versions of the Shopify apps above.
Otherwise, a Shopify app might be great for you. This way you don't have to worry about manually uploading your images every time you want to add new products.
Choosing the right file type
Shopify says in this article that choosing JPEG as your image file type is the best choice for an ecommerce store.
They also have a great example in their article.

I suggest you test it out for your Shopify store to see if you notice any difference in speed between using JPEG and using PNG as your image file type.
One way to test this is to add a new product to your store. After that, add images while only using the file type you want to test, then you can test the page loading time of that product page and do it all over again but with another image file type.
That way you can see if there is any difference in your product page loading time.
Don't forget to check the quality as well!
Using proper image sizing
This basically means that you make your images the right size as needed for your Shopify store.
For example, don't upload a full-screen image while you only need a really small icon.
A useful website for this is GTmetrix. They will give you tips on what images on your page could use improvement.
For example, if you put this product page from Inspire Uplift on GTmetrix, then you will get this:

You can see that a lot of images on that product page are getting resized in HTML or CSS.
If you to try to speed up your Shopify store using this method, don't forget to test it is working correctly on your computer, mobile and so on.
This way you can see if your images didn't lose any quality after resizing them to the suggested size.
2. Optimize your Shopify CSS files

Another great way to hopefully decrease your page loading time is to optimize your Shopify CSS files.
How? Well, you can minimize your Shopify CSS files!
Luckily, you don't have to do this your self. You can let Shopify minimize your CSS files.
Just don't forget to make a backup of your theme before you edit any files. Just in case something goes wrong.
3. Checking if any files need compression

Speed optimization tip number three is to check if any of your Shopify files need compression.
Most likely, all the files from your Shopify store are already compressed by Shopify itself.
But if you see a compression warning when you're checking for your store's page loading time, I suggest reading this article here.
They also have an example in their article so you can see what it looks like when the speed test gives you a warning about this.
4. Different theme

You probably know this already, but your store's speed mostly depends on what kind of theme you're using.
In case you want to find out if another theme is faster than yours, I recommend you test the speed of the demo store of that theme.
It doesn't have to be a demo store though.
It could also be some other Shopify store where you know that they have the theme that you want to test.
If you don't know what theme a Shopify store is using, you could use this website to find out!
I will give you links to sites where you can test the speed of these demo stores and, of course, your own store at the end of this blog post.
So, what if you decided to change your theme but you don't know any other good Shopify themes?
Well, don't worry! I've got a great article for you that includes the best Shopify themes that will boost your sales!
5. Checking your Shopify apps

Another great speed optimization tip is to check the Shopify apps that are currently installed on your Shopify store.
There is a big chance that apps that you're currently not using are still being loaded when someone visits your store.
Try to remove the Shopify apps that you're not using and see if that decreases your page loading time.
Another great tip is to double-check if one of your Shopify apps that you're using is taking a long time to load.
This way you can see if you need to find a replacement for that app.
If there is a replacement, you can see if there is any difference in your page loading time.
Of course, not all Shopify apps have similar looking apps available.
If you can't figure out how fast an app loads or which one is faster, just look at the total page loading time with the app you have and then with the similar-looking app. See if you can notice any difference between them.
If you're not sure about what kind of apps you should use, I suggest reading my other article about the top 13 Shopify apps to have as a beginner dropshipper. You can, of course, also use these apps if you're not dropshipping!
6. Make your Shopify store faster with AMP pages

Using AMP on your Shopify store is another way to make your store load faster.
If you don't know what AMP means or what it does, I suggest watching the video below.
If you're interested in using AMP for your Shopify store, then I have some great Shopify apps for you that you can use:
Go check them out and see which one fits your needs and budget the best.
But… before you get all excited, there are some drawbacks to using AMP on a website.
That's why some people are against it.
If you want to know if using AMP is the right choice for your store, I suggest reading some articles like these:
- Why AMP is bad for your site and for the Web by Dan Buben (on Medium)
- Google AMP is bad for Ecommerce by thirty bees
7. Hire a Shopify speed optimization expert

If after reading this article you're still not sure how to speed up your Shopify store, or you want to make your store load even faster, another option is to hire a speed expert.
I don't have any experience with hiring a speed expert, but I've got some great resources for you to get you started in case you're interested in hiring one.
- How to hire a Shopify speed expert by Plug in Useful
- SpeedBoostr – They will analyze your store for free to show you what they can fix so you don't waste money on things you don't need.
How to find out the page loading time of a Shopify store
It's important to know the page loading time of your Shopify store before you start using these speed optimization tips.
Maybe your Shopify store is already super fast, and you don't need to make any changes!
But mostly its because this way you can see the difference before and after using one of these speed optimization tips.
Furthermore, most of the websites that I will give you below will also give you feedback on what is taking so long to load.
I suggest you test your store or any other website you want to test with more than one of these websites.
- GTmetrix
- Pingdom
- PageSpeed Insights from Google
- Think with Google – To see how fast your site loads on mobile. You can even scroll down and evaluate the impact of a faster site

You can also press F12 in your internet browser and then press on Network.
Now you can open a website (like your store) and see how fast it loads in your own browser with your internet connection.
You can even see what files are getting loaded and how long each file took to load!
Conclusion
So, there you have it… 7 amazing ways to do speed optimization on your Shopify store.
Let me know how fast your store was before and after implementing these tips!
And of course, if you have any questions or suggestions, you can comment below or you can contact me directly by pressing the “Contact Us” button at the top!
Good luck with improving the page loading time of your Shopify store.













4 Comments
Hello
Thank you
Please can you cover payment method
Hey! Do you mean that you don’t know which payment method to choose for your Shopify store?
Hello friend,
Thank for this article and much helpful information.
Hi, that’s great to hear! Good luck with your store!